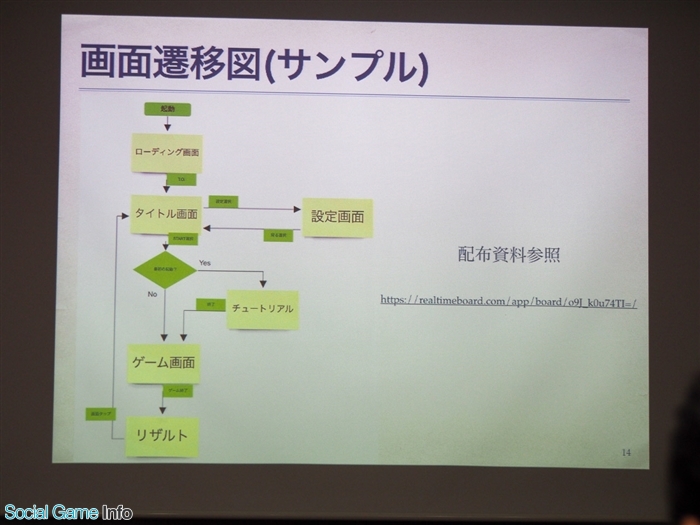
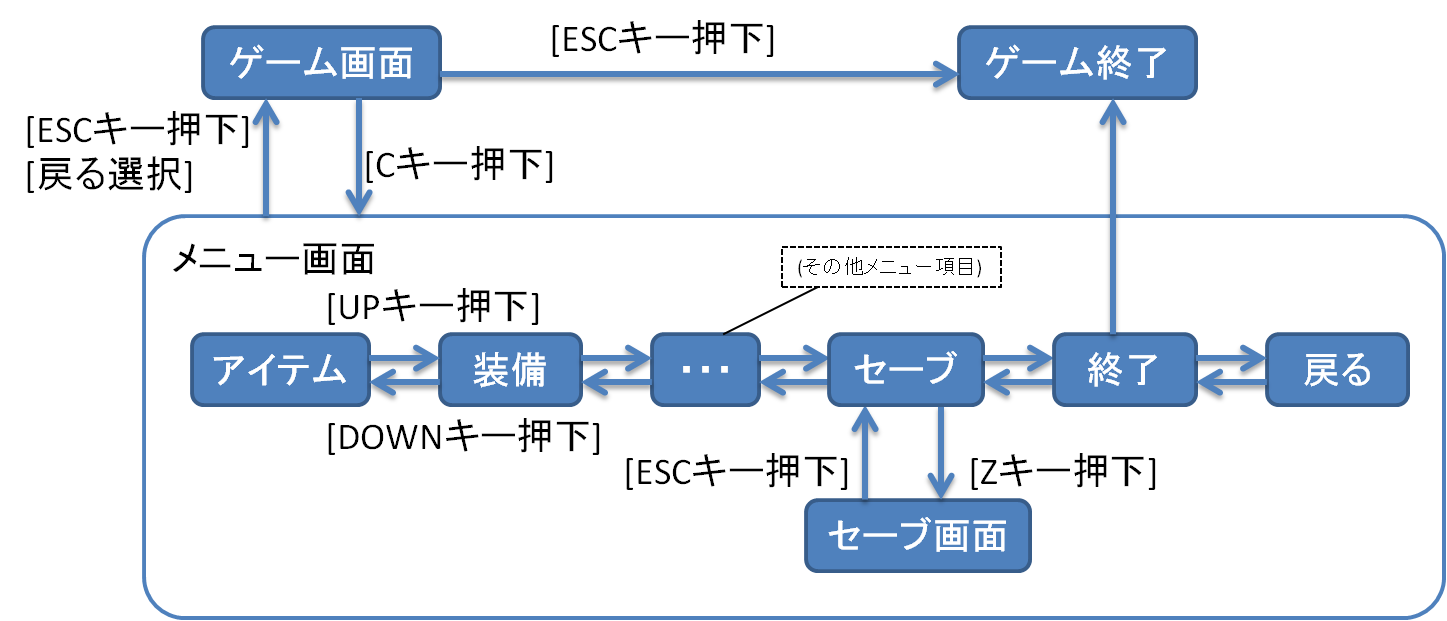
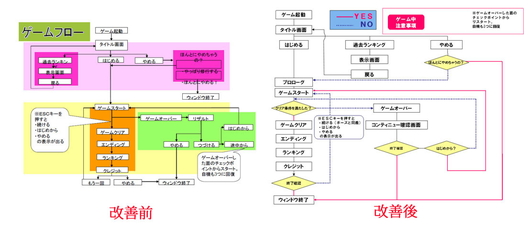
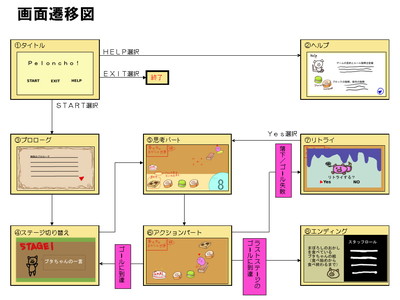
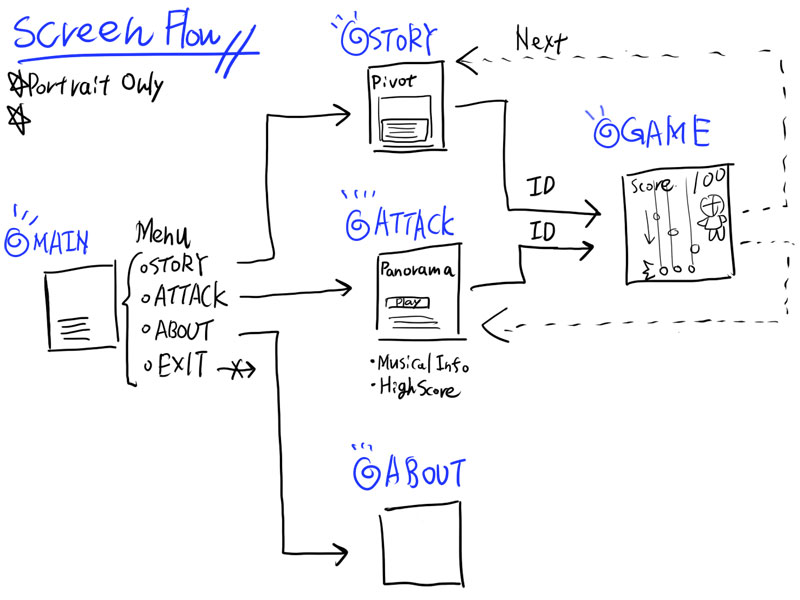
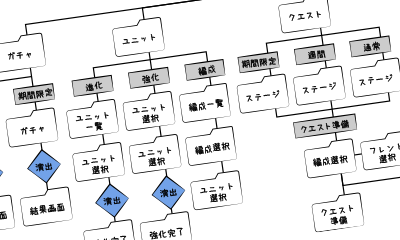
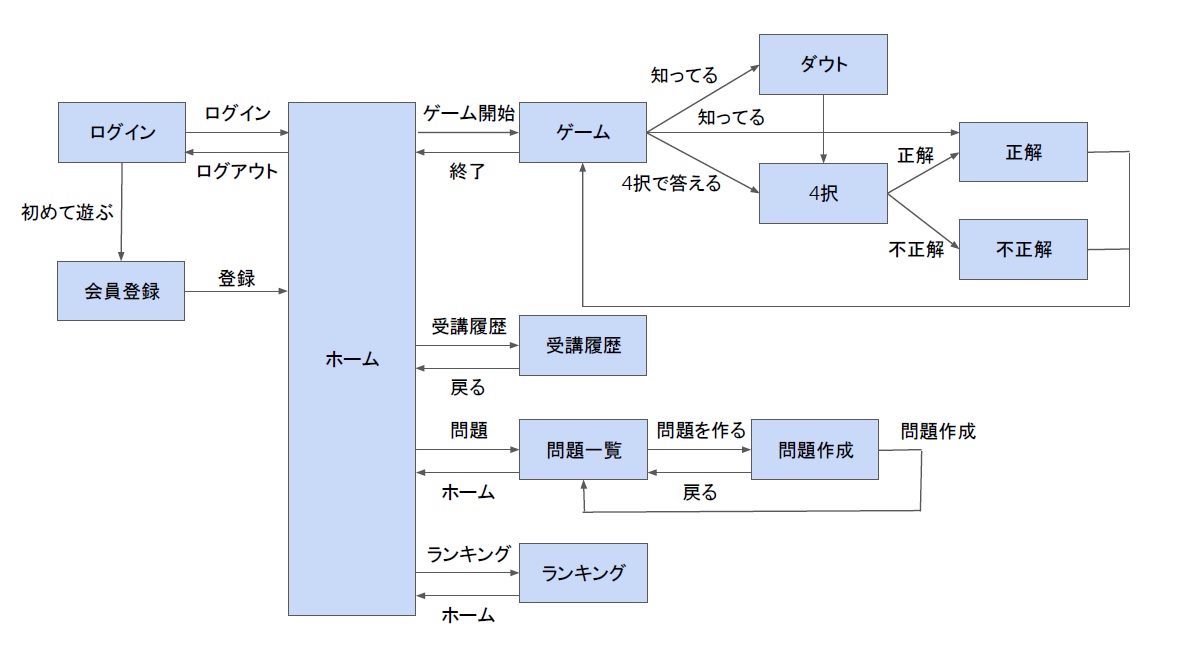
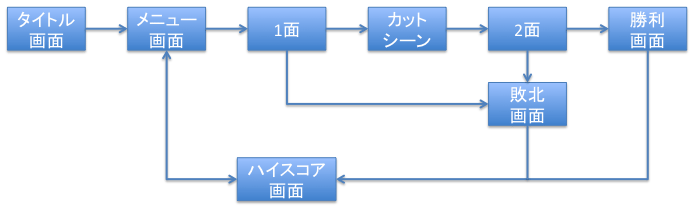
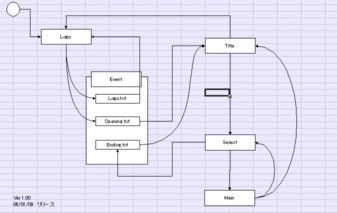
ゲーム 画面遷移図

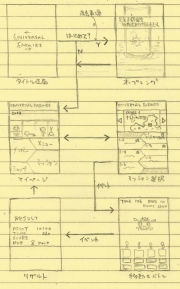
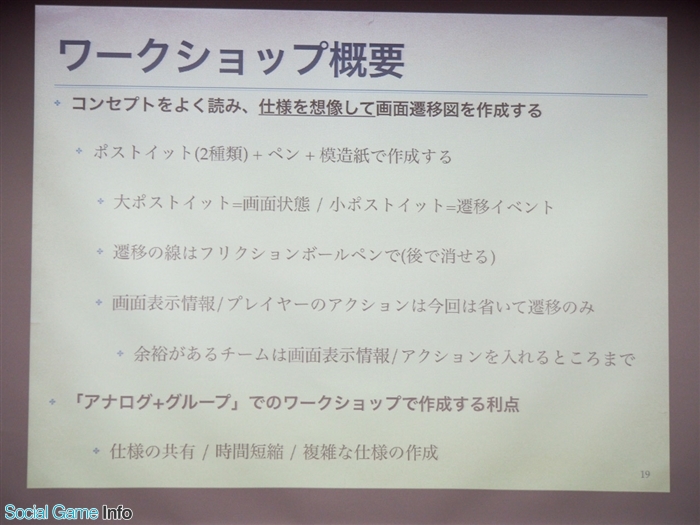
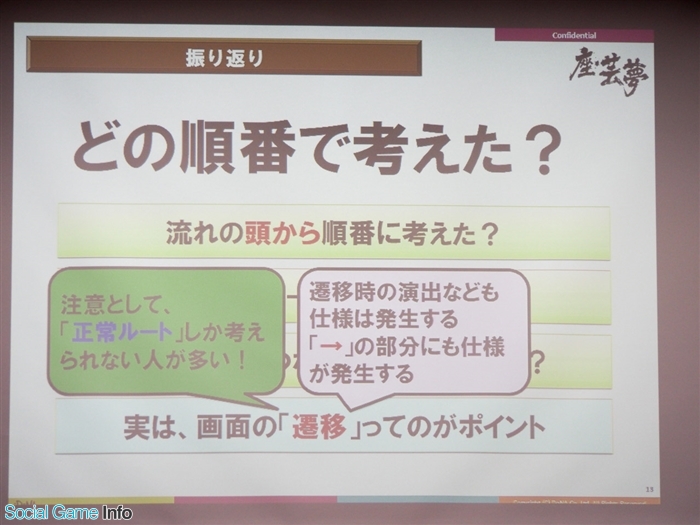
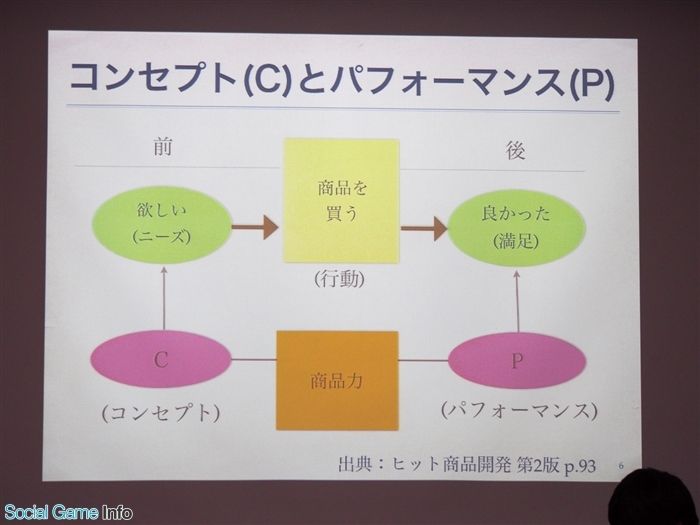
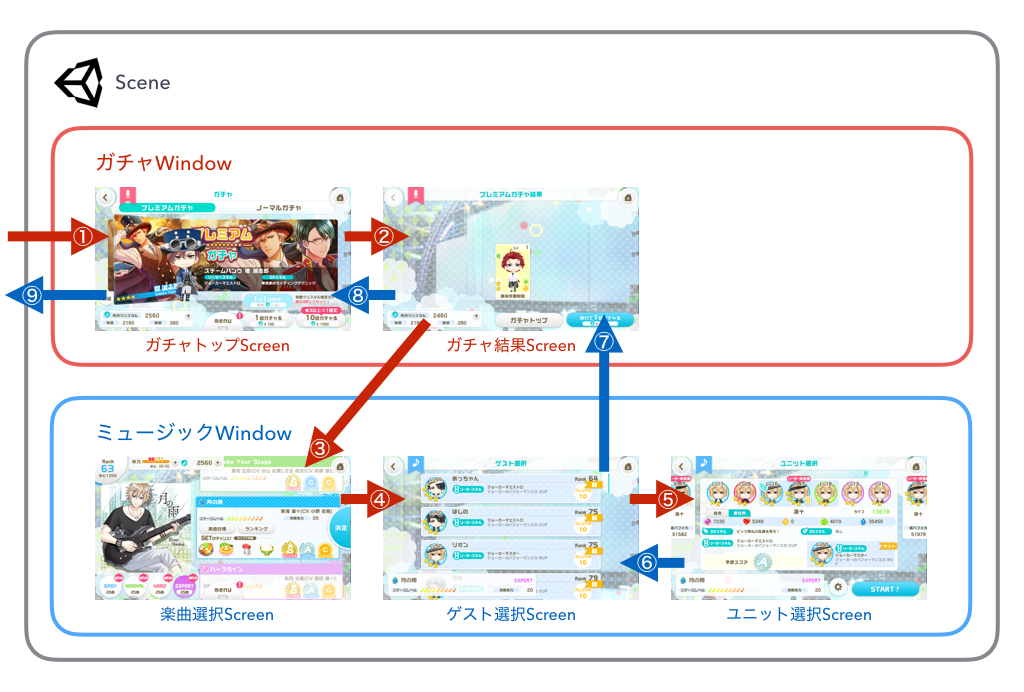
イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

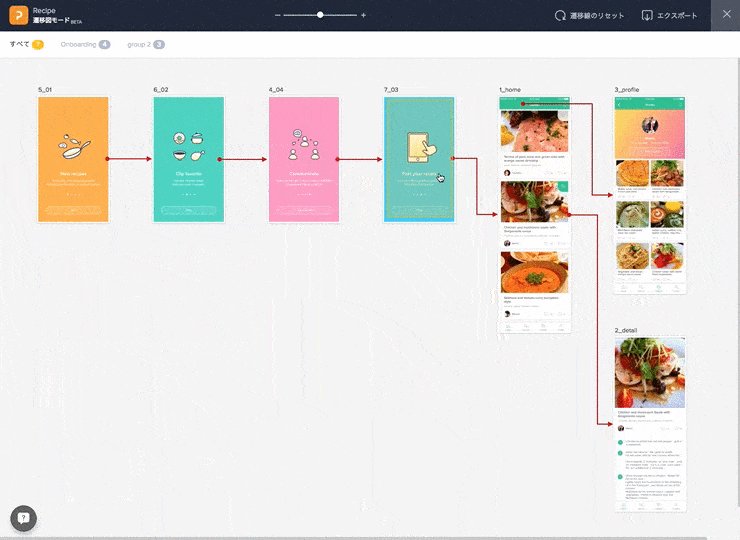
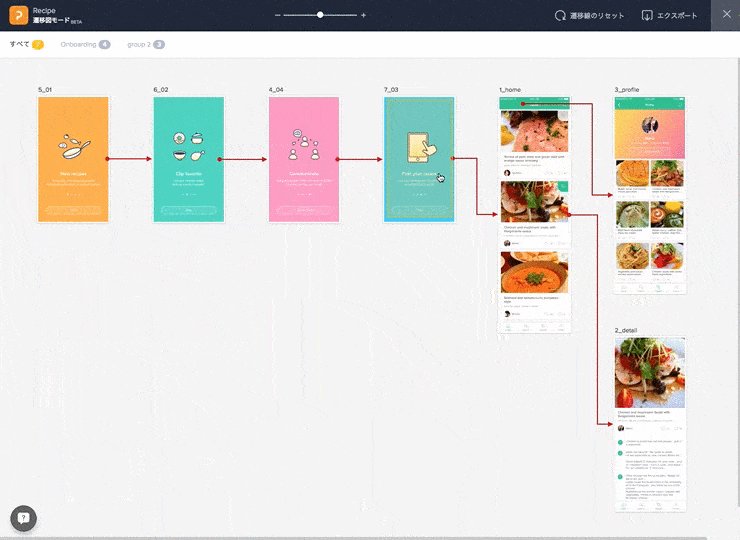
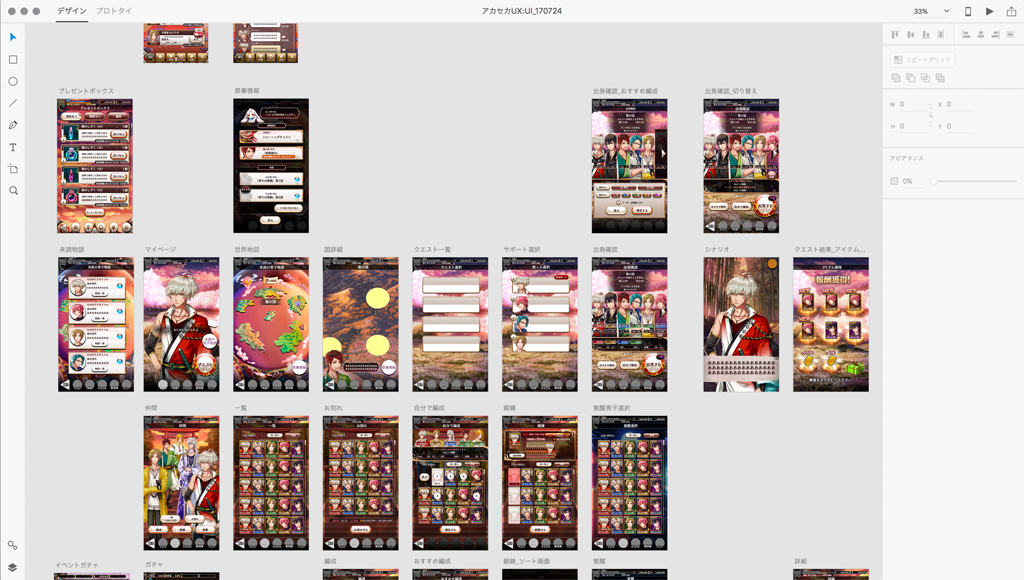
Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

画面遷移図の書き方と作成に便利なツール ビズルート

メニュー画面を呼び出すオブジェクト アクションゲームツクールmv講座

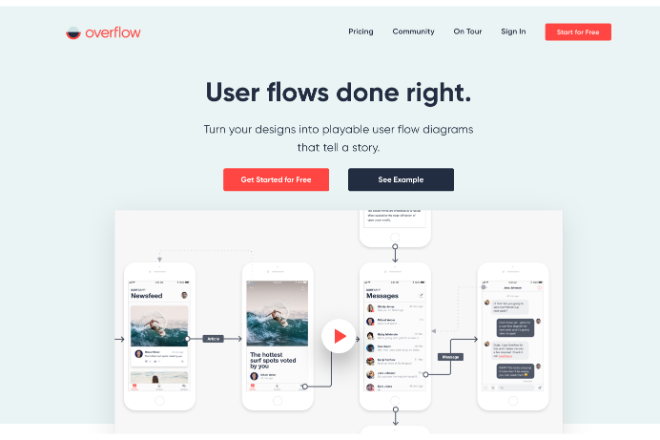
浅見 裕 Yutaka Azami در توییتر Xd Overflow 画面遷移 の多い動的なサイトやアプリだとめっちゃいいですね いま オンラインゲームの設計をしているのですが ゲームの設計ははじめて できるかなw この遷移図で説明するのはわかりやすいなと

画面遷移図の作り方とおすすめのツール Web Design Trends
ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学.

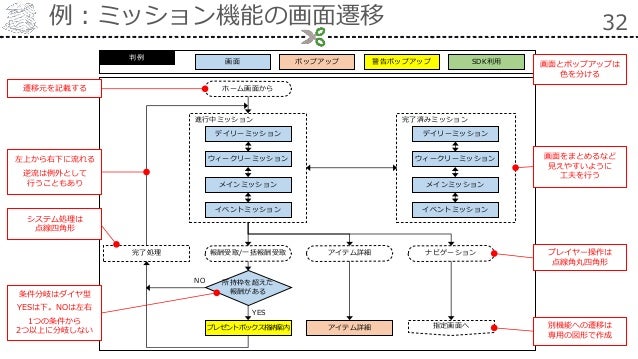
ゲーム 画面遷移図. ブックマーク ECサイト構築 UI・UXデザイン 互換性テスト Redmineプラグインの開発(LGC) 行政アプリの開発(Critical Path) 最近使用したもの 行政ポータルサイトの改良(LRM3) 新規事業アプリの開発(LRM1) 携帯電話向けゲームアプリの開発(LRM2) 他のプロジェクト 顧客ヒアリング サイトマップ. ボタンを押して別シーンに遷移する処理を作ります! 実装の流れ ボタンを作る マウスがボタンに重なると色が変わり、またクリック後に別シーンにうつるようなものを作ります。 シーンを作り、ボタンを押すと別シーンにうつるようにする シーン用に変数を用意してシーン用変数が特定の値. 図2に改良後の里山管理ゲームのゲームスタート画 面,図3に改良後のゲームのプレイ画面を示す. 図2にあるように,ゲームを開始する前に選択が 可能なチュートリアルを作成した.チュートリアル は約1分間と,学習者が不快に感じないようにでき.
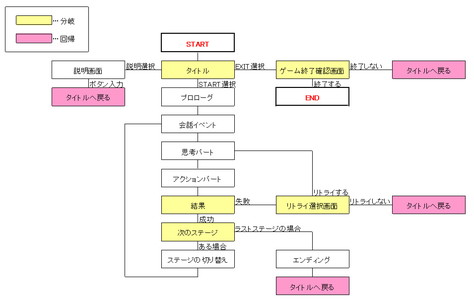
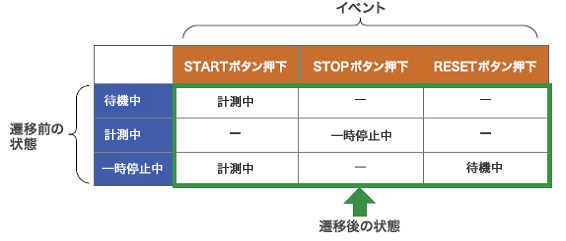
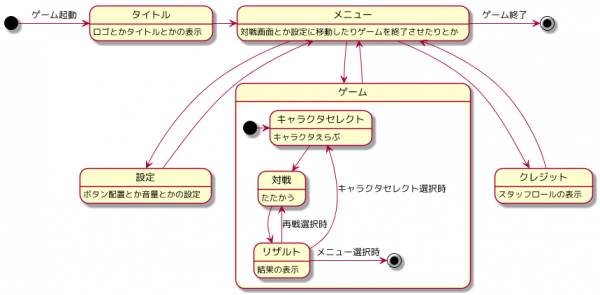
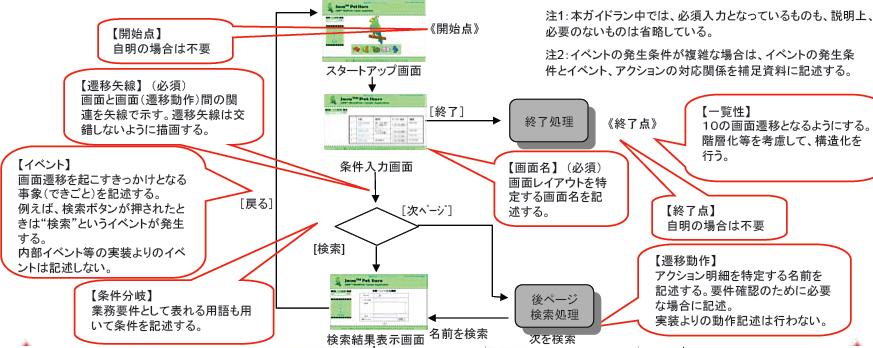
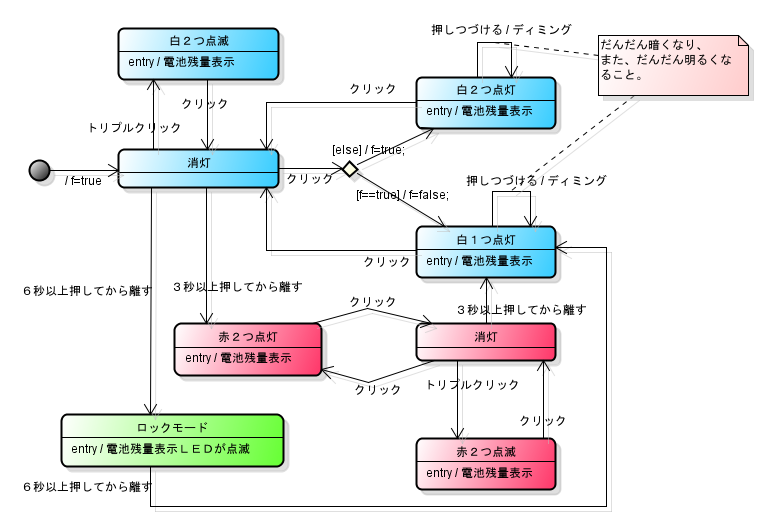
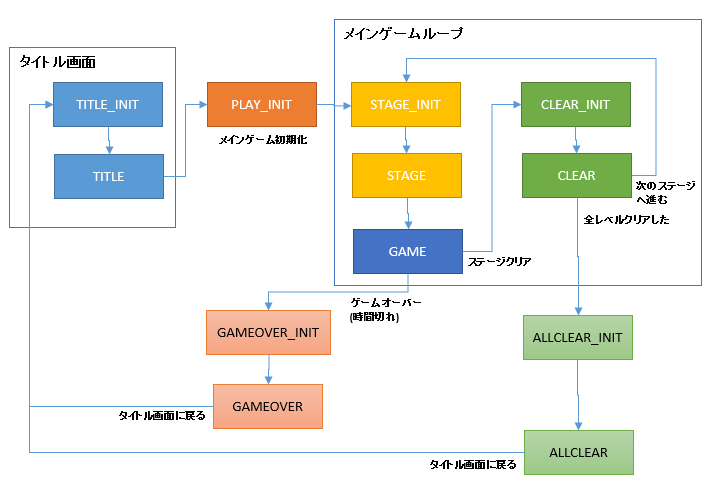
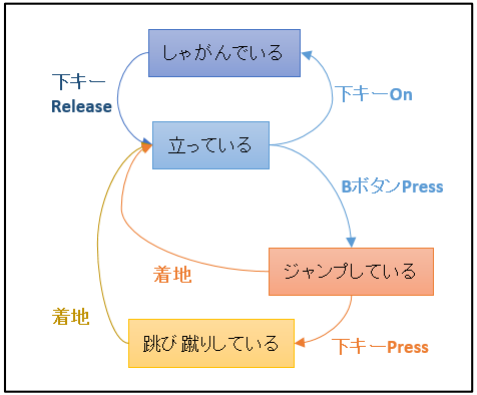
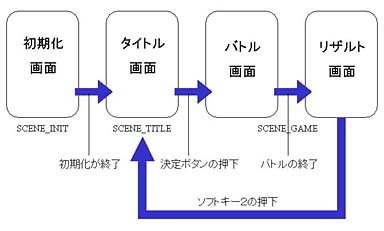
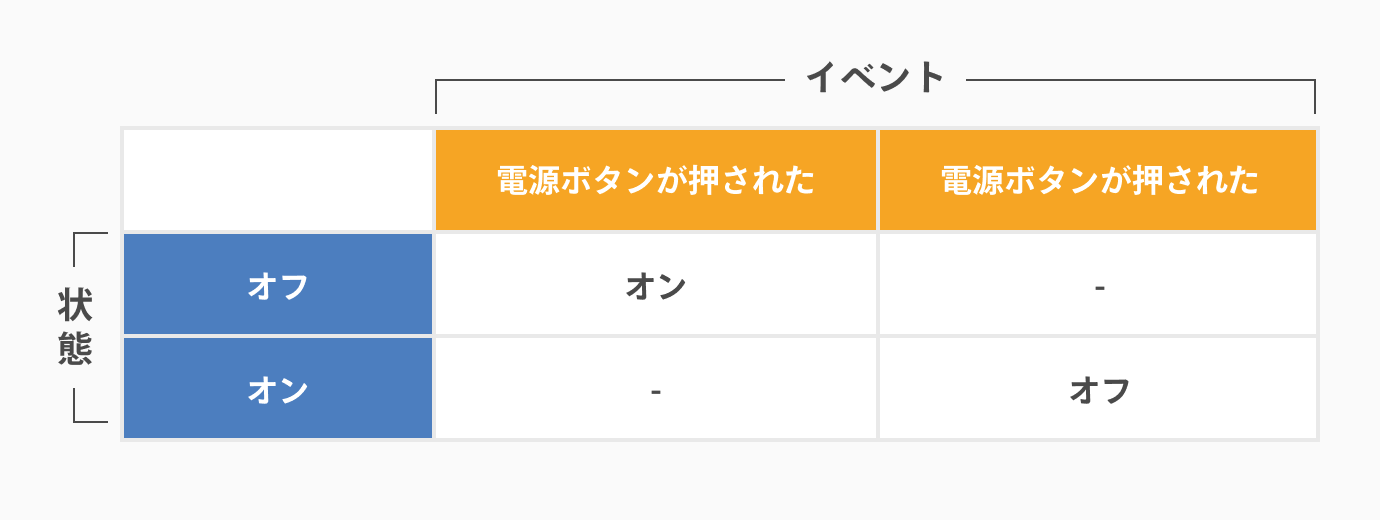
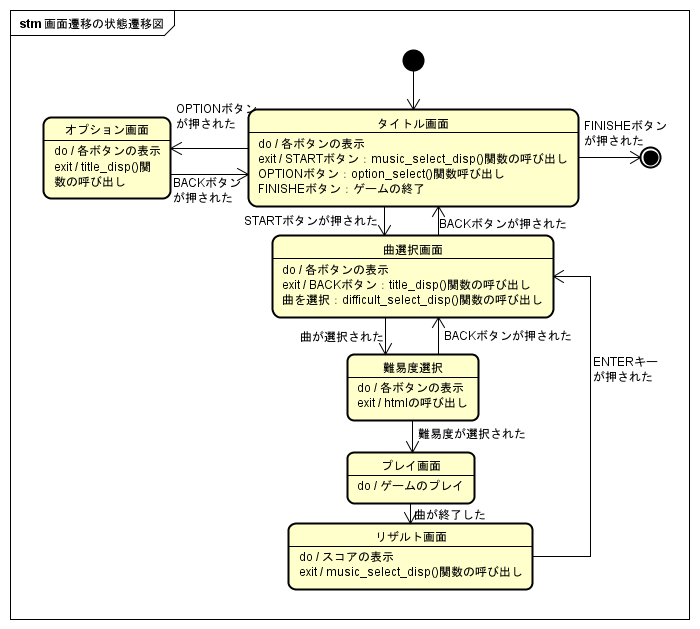
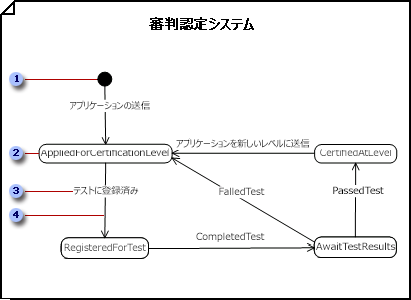
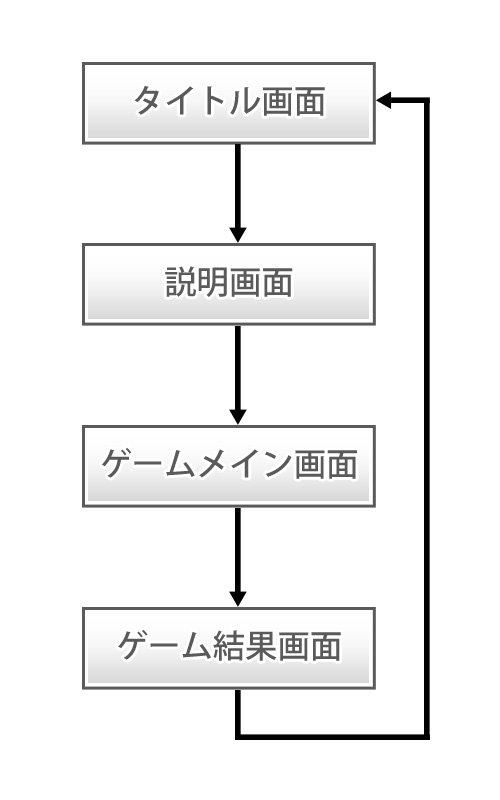
今回はレトロゲームエンジン「Pyxel」を使ってゲームプログラム の基礎である「フラグ」制御と「状態遷移」について学びます。 なお Pyxel のセットアップについては、以下のページにまとめていますので、まだインストールできていない場合は、こちらを参考にしてください。. 図1では 「状態」 を丸, 「 遷移」 を矢印で表しています。 矢印のそばに書いてある文字は, 遷移のきっかけとなる 「イベント (入力 ) / アクション (出力 ) 」です (作画方法の細かいルールは本稿では省略いたします ) 。 状態遷移図によるテストは, まず状態遷移図. ・ゲームメインに進むように選択されたならばphase = 1と代入 ・終了するならばphase = 2(以上)を代入 とすればタイトル画面からの遷移ができると思います。 またゲームメインからの遷移もゲームオーバーの際にphase=0となるような処理とすれば良いでしょう。.
ディー・エヌ・エー(DeNA)が主催する「座・芸夢 for STU 若手ゲームプランナー育成塾~未来を担う人に伝えたいこと~」。ゲームプランナー(=ゲームデザイナー)をめざす学. Uml 図作成ソフトedrawmaxには、uml ユースケース図、uml アクティビティ図、uml ステートチャート、uml シーケンス図、uml 配置図などについて、多くのuml 図テンプレートと実例が含まれています。すべてのが無料ダウンロードでき、再編集可能です。. 画面遷移図を作ってみました 日曜ゲームクリエータの日記 もう保守されない画面遷移図は嫌なので Ui Flow図を簡単にマークダウンぽく書くエディタ作った Qiita Atom と Plantuml で快適シーケンス図駆動開発ライフ Developers Io.
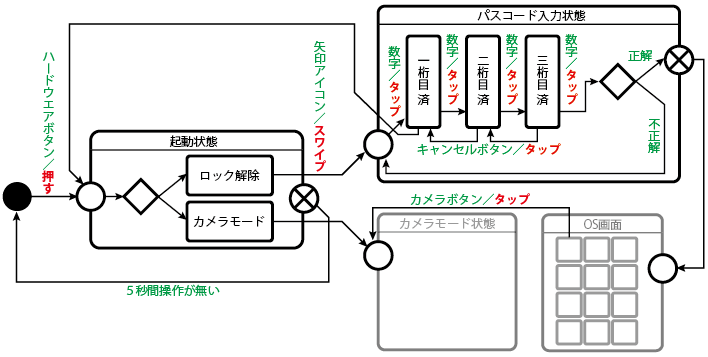
はじめに 基本アイデア 実装例 1 draw()に直書き 2 関数を呼び出す 3 シーンを文字列で指定する 単純なゲーム制作で理解するシーン遷移 共通部分の追加 スタートシーンの追加 ゲームシーンの追加 クリアシーンの追加 おわりに はじめに ここでは,processingのシーン遷移について解説します.. 脱出ゲームの作り方:目次 目次 前回の記事 はじめに さて、第3章の始まりです。 この章では、脱出ゲームでよくある、「 をクリックしたらアップになった!!」 という仕組みの実現方法を解説していきます。 実はといいますと、この仕組み、2章で解説した仕組みさえ理解していれば. ゲームの装置の構成と正しい動作及び誤った動作の場合の画面を, 図1に示す。 出力装置 は,音声 で指示を 出し, 画面に, 動作検出時間経過後に正しい動作と 遊戯者の ボタン操作の結果を,ゲーム終了後には成績を表示する。.
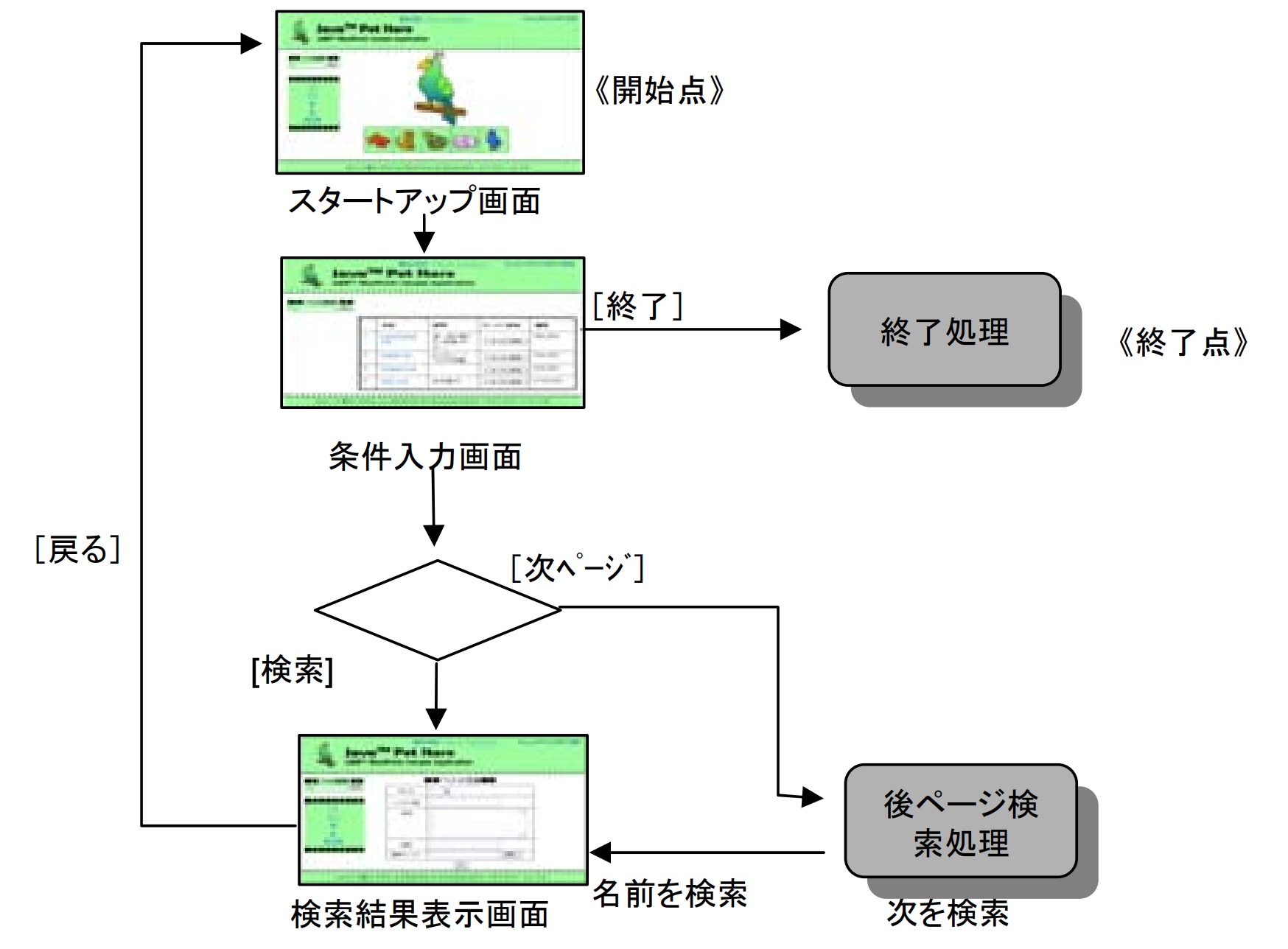
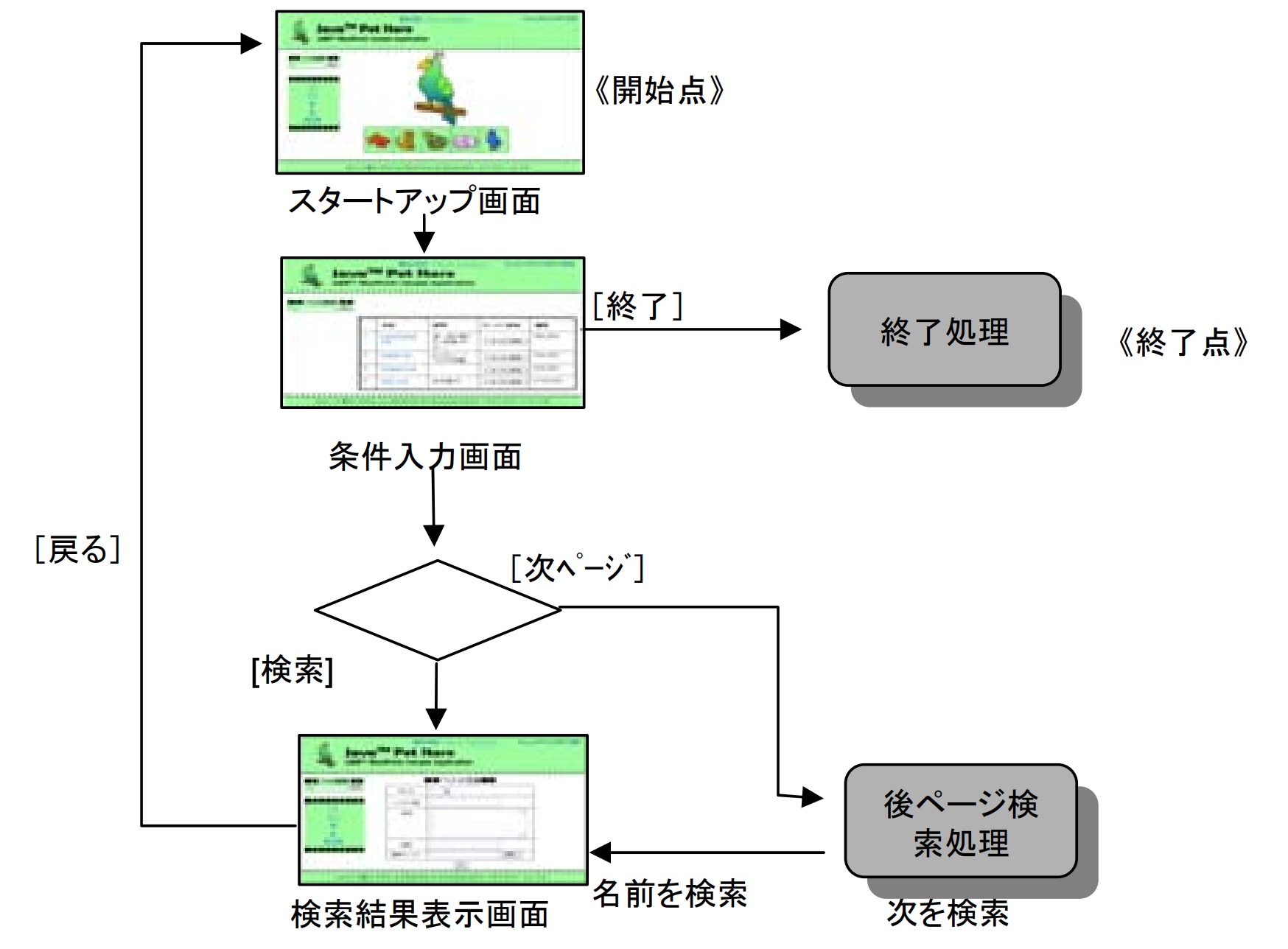
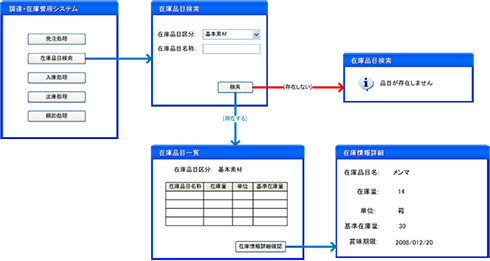
以下の図1 をご覧 する内容は画面ごとに異なりますが、1~6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していき. 今回はレトロゲームエンジン「Pyxel」を使ってゲームプログラム の基礎である「フラグ」制御と「状態遷移」について学びます。 なお Pyxel のセットアップについては、以下のページにまとめていますので、まだインストールできていない場合は、こちらを参考にしてください。. Uml 図作成ソフトedrawmaxには、uml ユースケース図、uml アクティビティ図、uml ステートチャート、uml シーケンス図、uml 配置図などについて、多くのuml 図テンプレートと実例が含まれています。すべてのが無料ダウンロードでき、再編集可能です。.

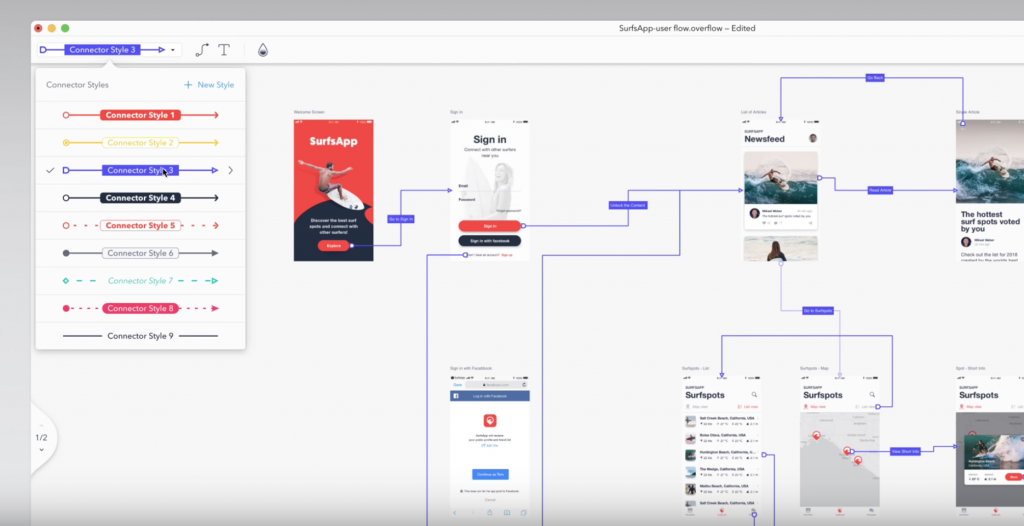
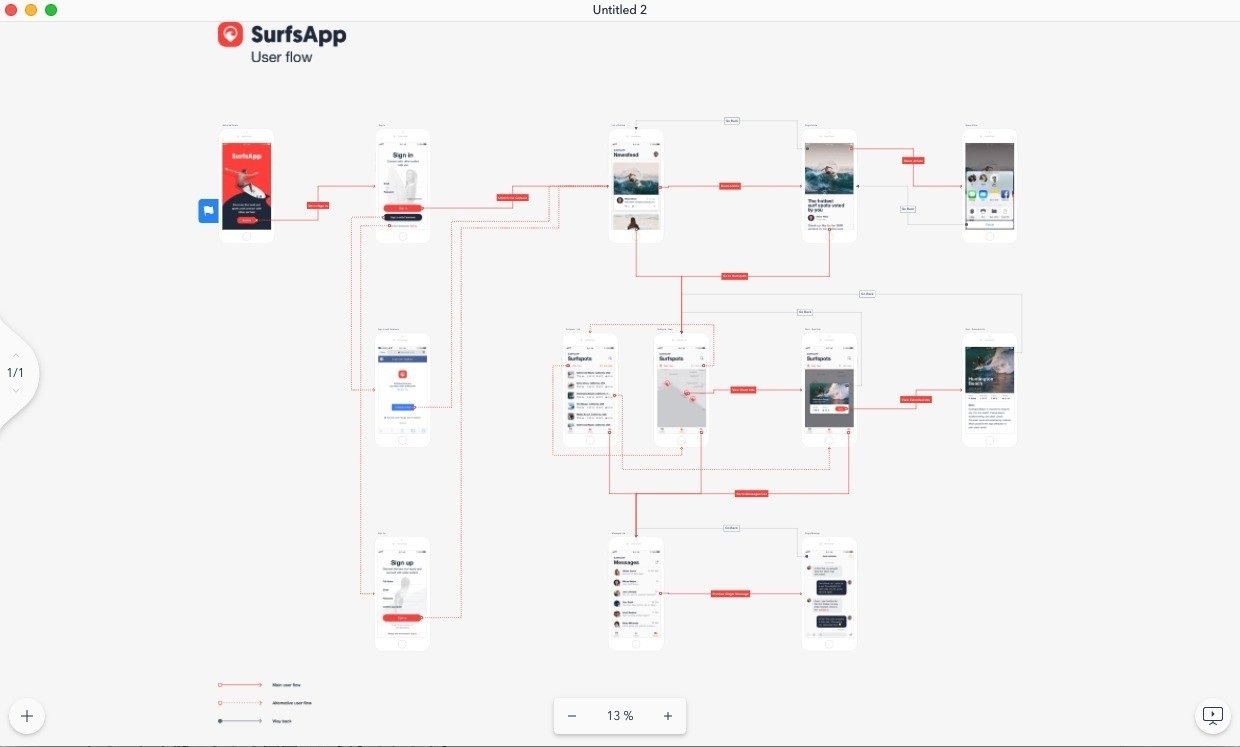
Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

D言語で状態遷移表設計 Qiita

画面遷移図の作り方とおすすめのツール Web Design Trends
3

Umlステートマシンと状態遷移図 Astah Info

Androidアプリ 長い黒髪のマイカノジョ 制作ノート

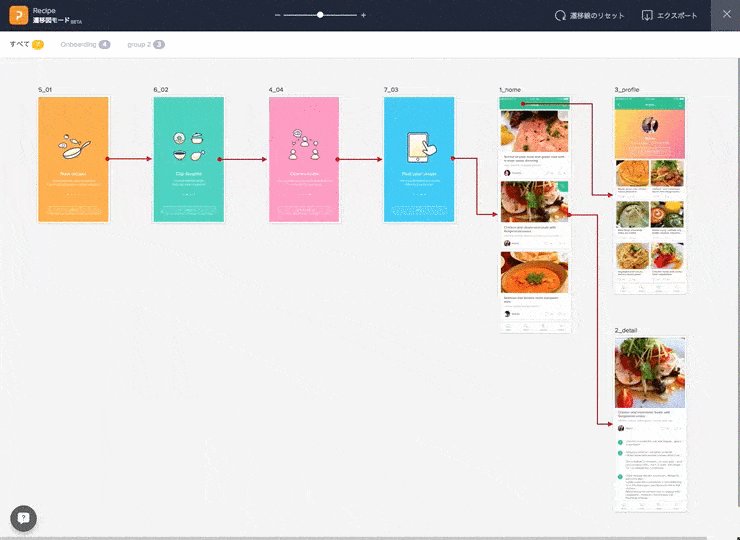
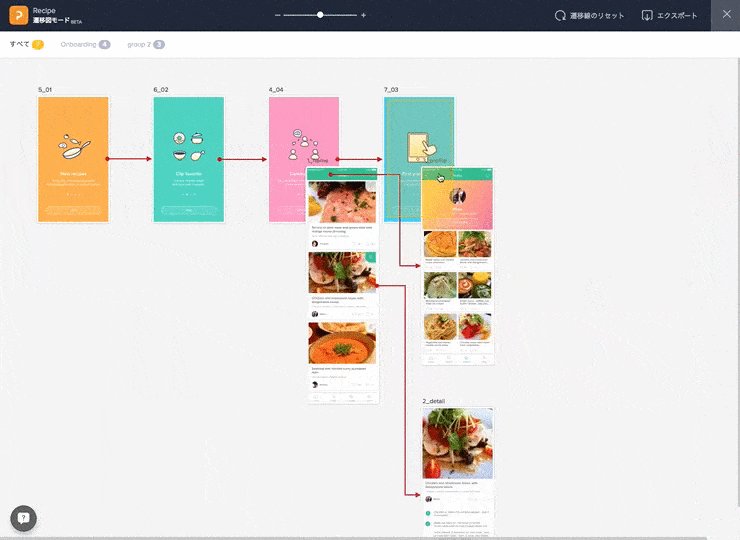
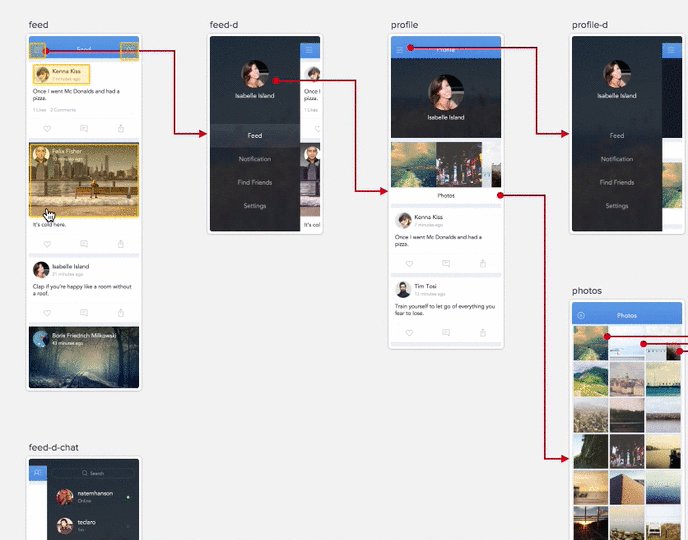
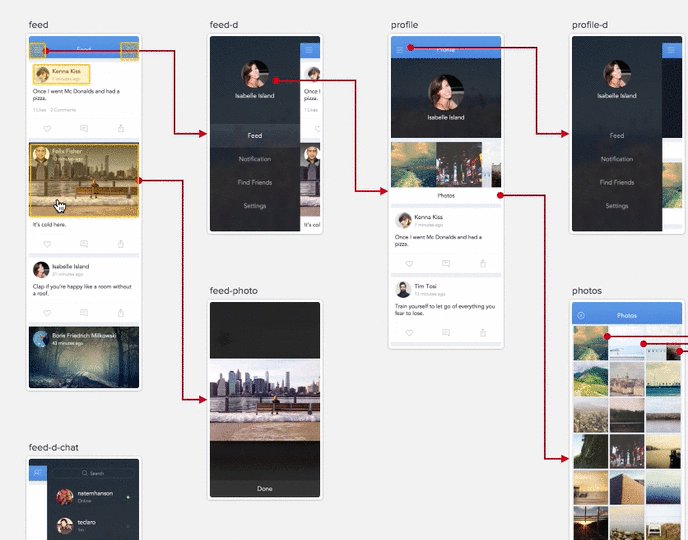
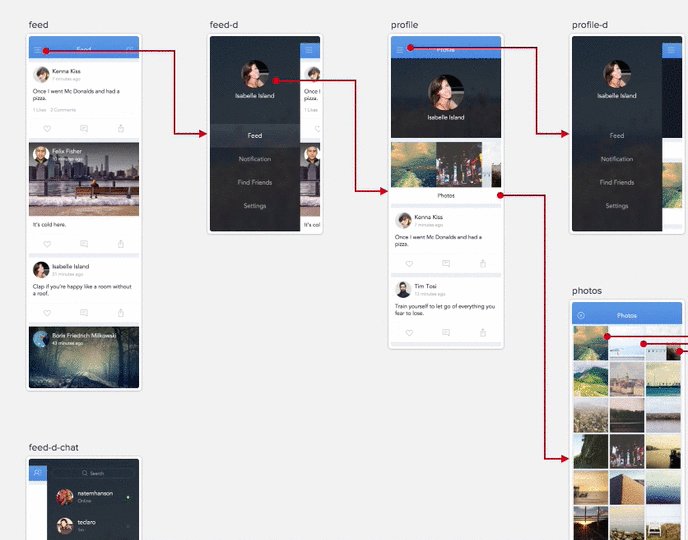
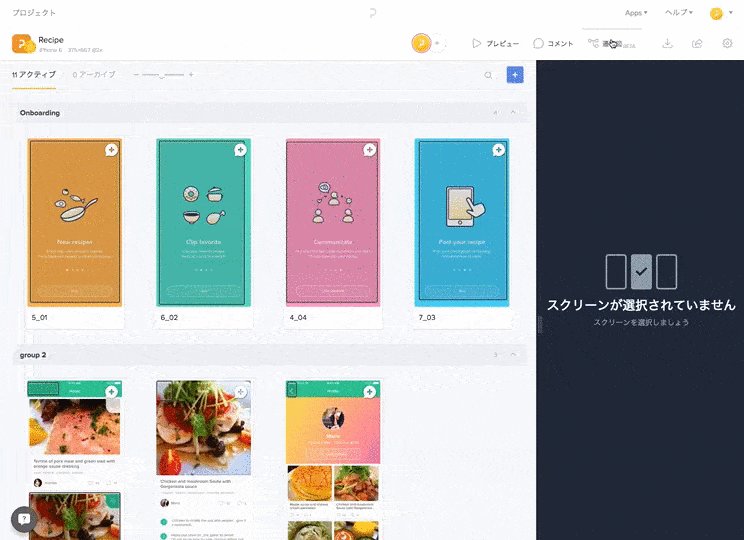
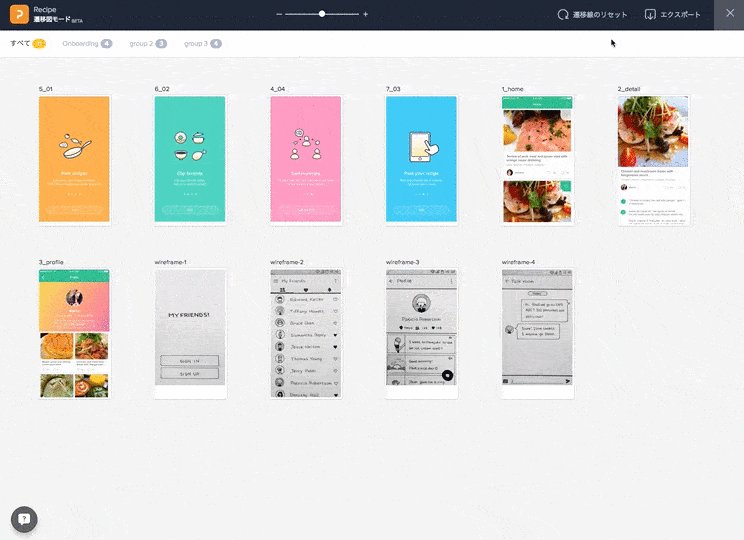
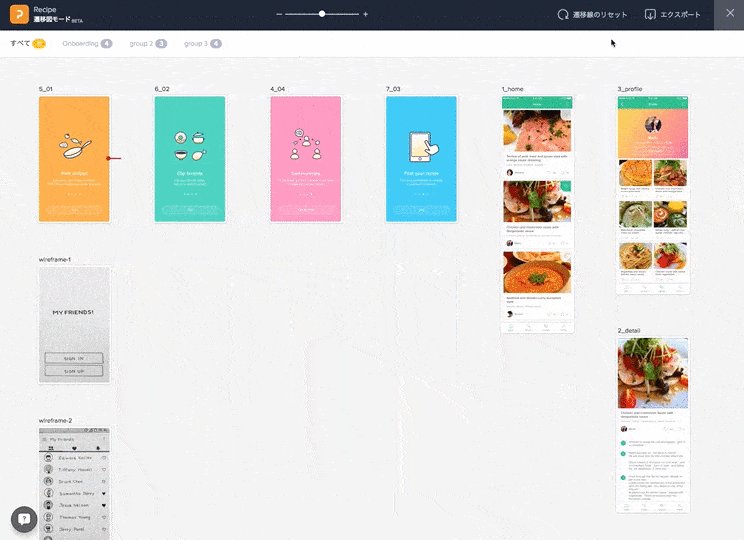
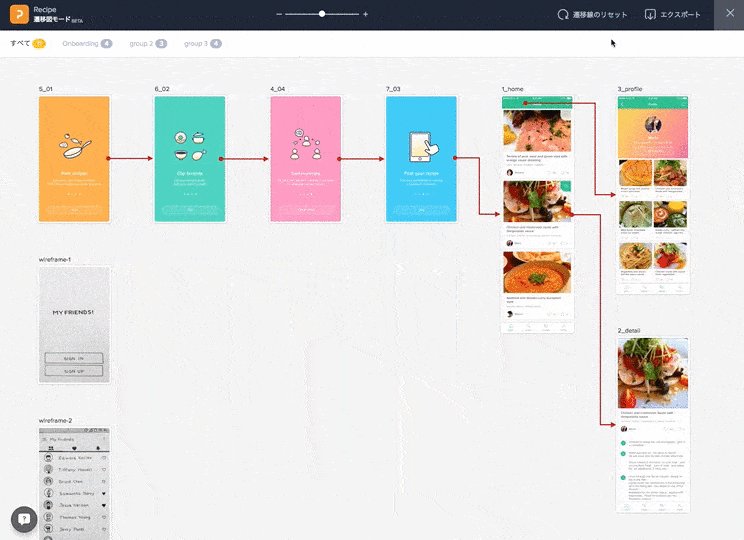
待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

Umlステートマシンと状態遷移図 Astah Info
Q Tbn And9gcsmjz5hd6aquiol2w6qmsxrrbbhnmykxvjr Mio0ghn 7kzmdov Usqp Cau

12夏 サイバーコネクトツー プランナーコース 菊岡梨恵さん 3 Fukuokaゲームインターンシップblog

Prott Blog 待望の画面遷移図機能をベータリリースしました

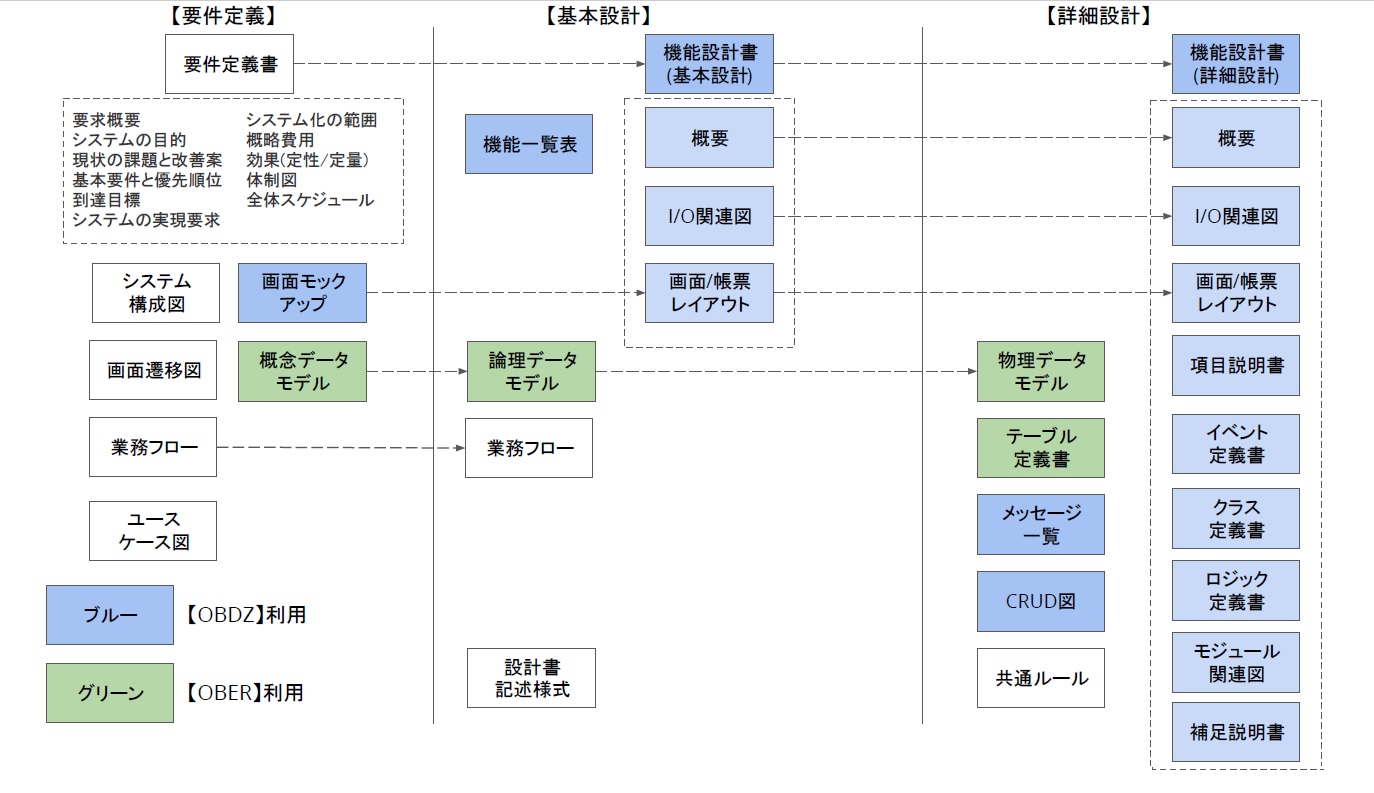
要件定義工程の成果物一覧 若手プロマネの羅針盤

基本設計における機能要件とは 教育委員会 Media Growth And Com

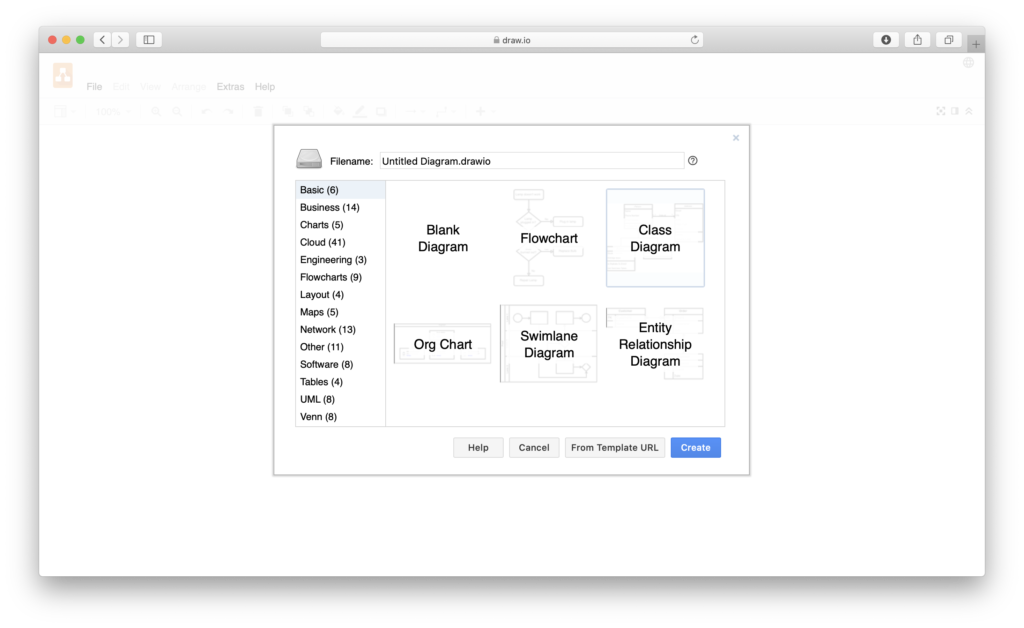
画面遷移図やumlを無料で描きたいときはdraw Ioというツールがおすすめ It資格マニアのエンジニア技術ブログ

Eclipse Gmfを利用した状態遷移図エディタの作成 1 3 Codezine コードジン

システム開発で必要とされるドキュメントフロー Think It シンクイット

サイバーコネクトツー プランナーコース 福田歩氏 2 Fukuokaゲームインターンシップblog

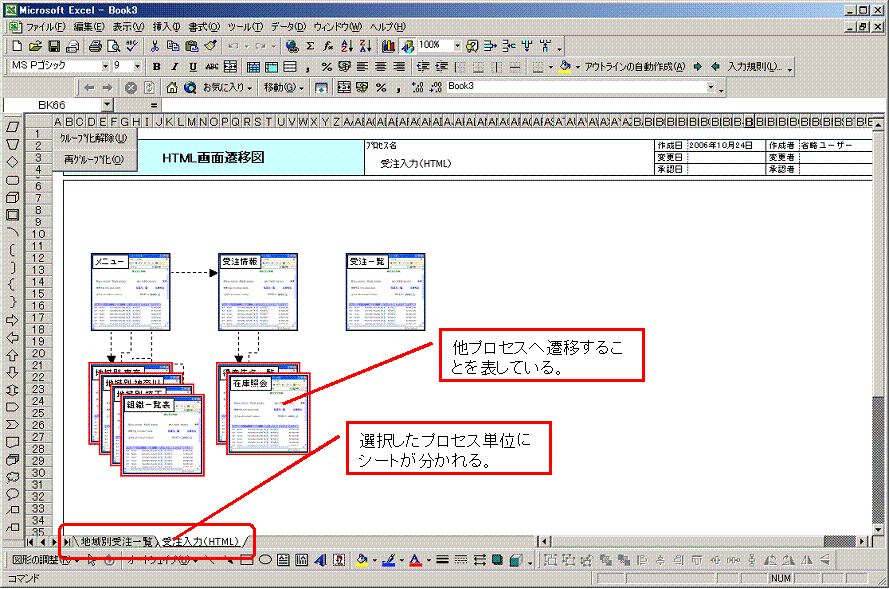
Excelに業務をまとめ プログラムを自動生成する その13 画面定義書 6 画面遷移図 ウィリアムのいたずらの開発 日記

17 0308号 オンラインゲーム開発システム Astamuse

画面遷移図を作るよ アプリとか開発しちゃいますよ

Astah で 上流から 下流まで トレーサビリティをもって開発する方法 5 ウィリアムのいたずらの開発 日記

第4回 状態遷移図 と 状態遷移表 で見えるもの 上流工程で効く テストの考え方 Gihyo Jp 技術評論社

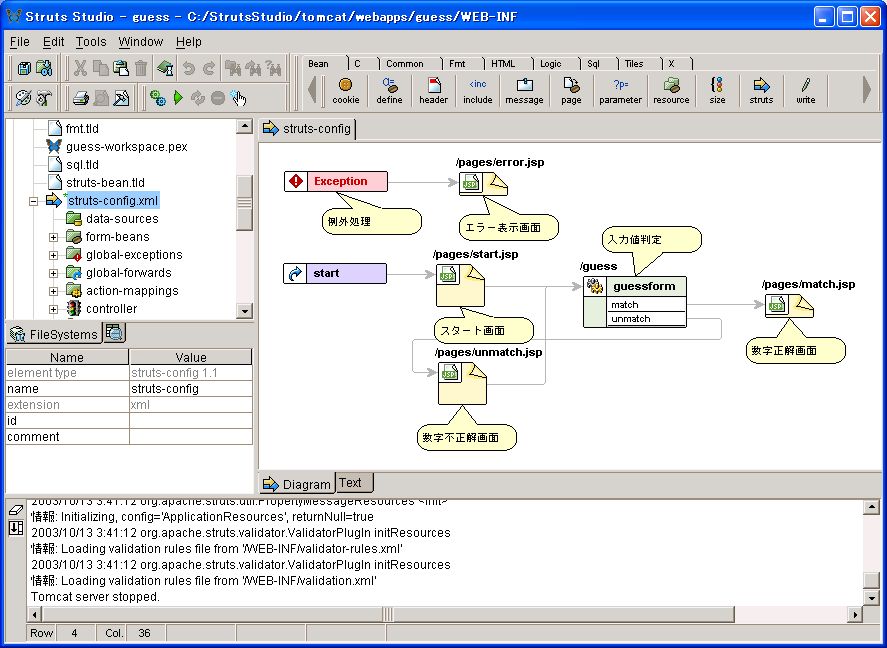
Struts開発をideで効率化 2 2 現場に活かすjakarta Project 12 It

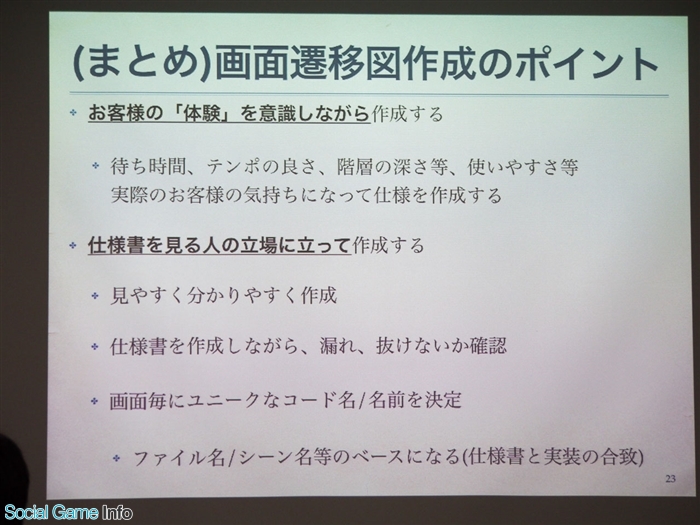
ゲームの仕様書を書こうまとめ

ステートマシン図とその仕組みについて Wiz Code Blog

待望のアップデート プロトタイピングツール Prott が画面遷移図を自動生成できる機能を追加 男子ハック

Moto Square Solution Windowsphone

札幌市立大学 デザイン学部 デザイン学科 プロトタイプシミュレーション

オリジナルアクションゲーム Gorogororoom 制作状況1 明日に向かってcontinue

Plant Umlというツール ゲームプログラマー学科 クリたま通信

メインゲーム画面 Youjojanken ウィキ Atwiki アットウィキ

オプション 画面遷移せずにログイン Hybridフロー Nbpf Mobage Developers Documentation Center

ゲーム仕様書の書き方

プロトタイピングツール Prott 作成したプロトタイプから画面遷移図を自動生成する遷移図機能b版をリリース グッドパッチのプレスリリース

画面遷移図の作り方とおすすめのツール Web Design Trends

Strutsの要素技術の基本的構造 その3 画面遷移図から ウィリアムのいたずらの開発 日記

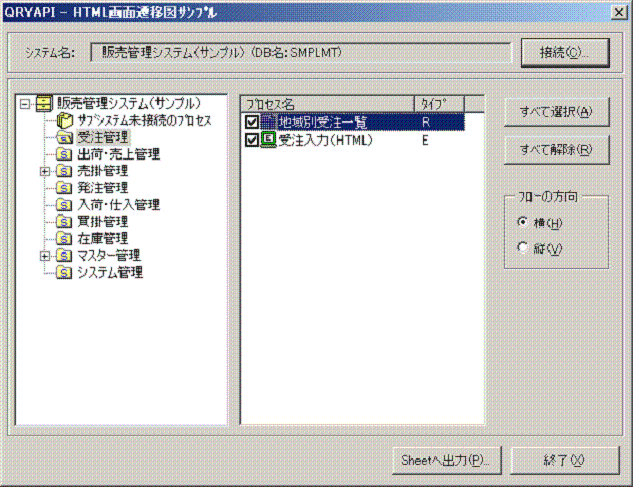
Html画面遷移図 クエリーapi Xupper技術サポート部のページ

Stylecat開発日誌 Androidメモ Activityの遷移図

島ぶくろ 状態マシン図

開発事例から見る成功する仕様書の書き方 モンスター ラボ Dxブログ
3

協力者が見つかりました 画面遷移図作成 いちおくまんえん

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

Securemapの画面遷移図を考えていた 酢ろぐ

画面遷移図 Android Seminar For パソコン甲子園

あのゲームの作り方 プリコネ編スタート わたぶろぐ

Cocos2d Xのゲームの構造がどのようになっているか紐解いてみる A Day In The Life

Html画面遷移図 クエリーapi Xupper技術サポート部のページ

Onetabledbの使い方

Guiflow コードだけで画面遷移図を作成する方法 Flowchart Cgメソッド

ゲームフロー Twintower Wiki Twintower Osdn

画面遷移図を作るよ アプリとか開発しちゃいますよ 遷移 図 とか

Fsmの実装方法とより良い使い方 Lancarse Blog

仕様書作成のポイント

より良いシステム開発のために 状態遷移設計のことを知ってほしい Qiita

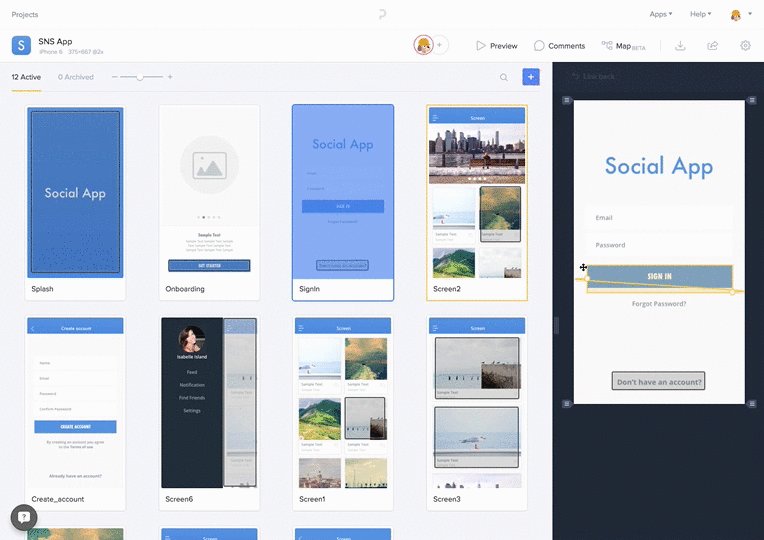
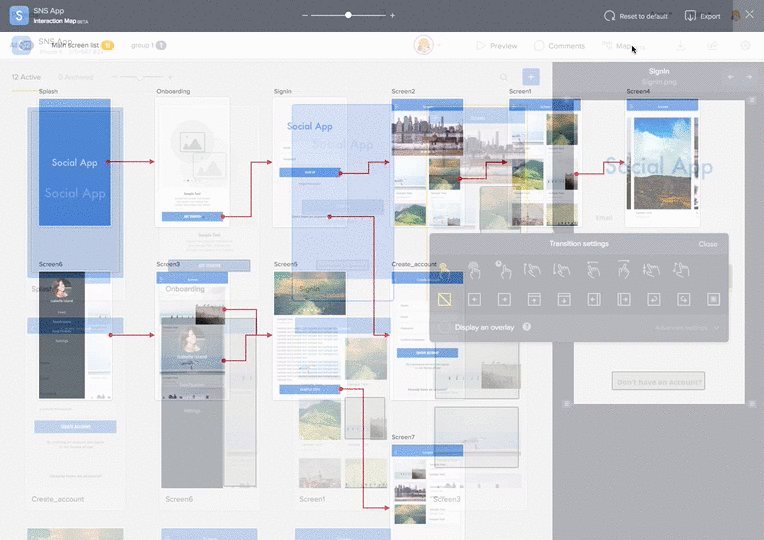
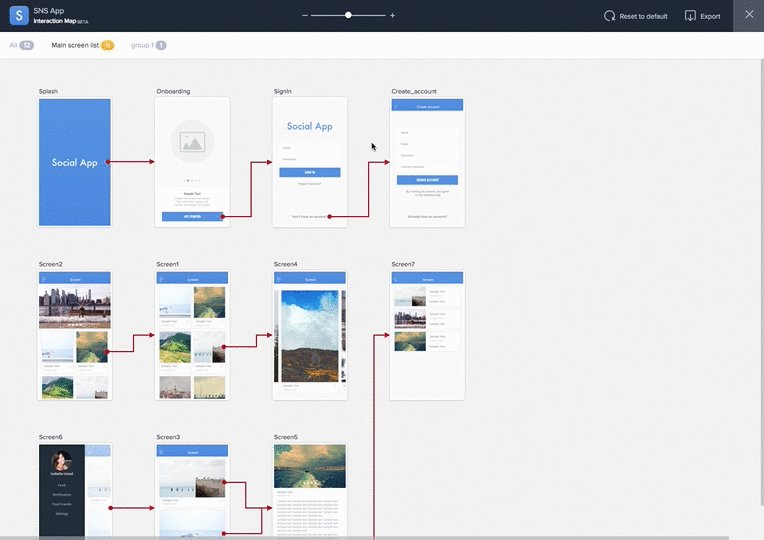
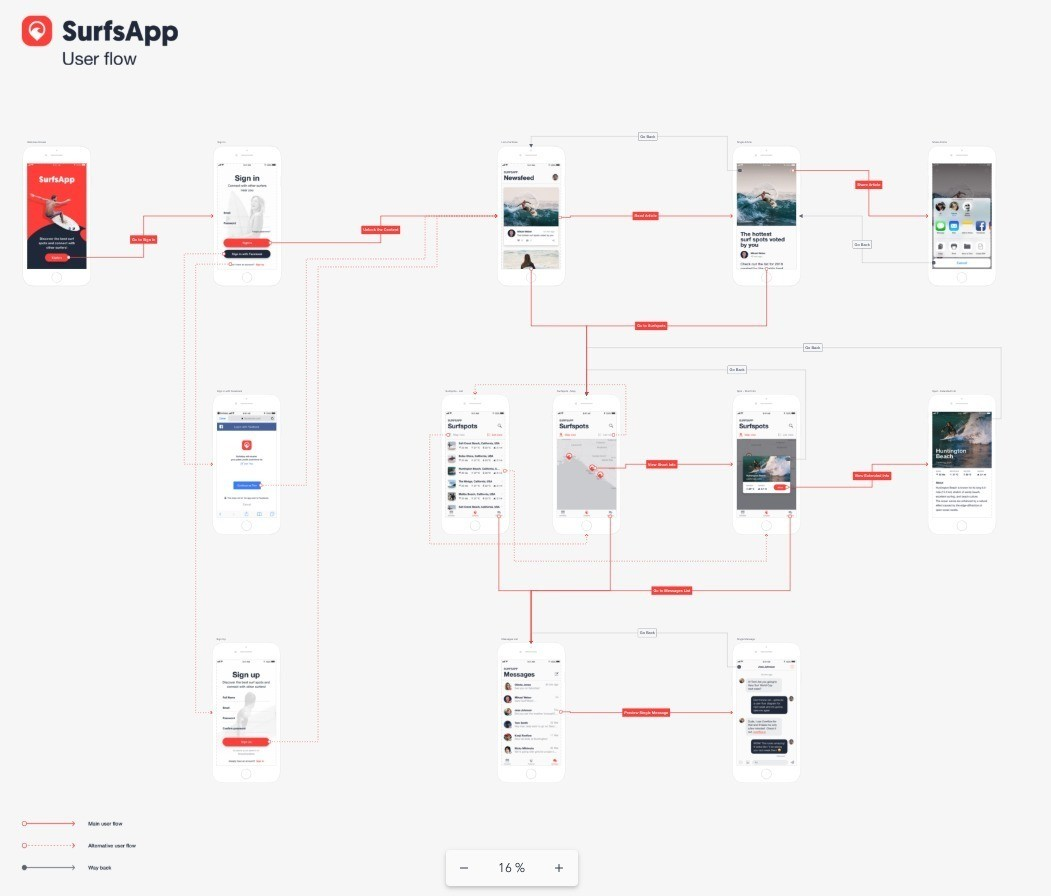
画面遷移図が作成できる Overflow の使い方

ボード Creative Web Ui Ux Design のピン

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

第回 画面遷移図作成の実践 日経クロステック Xtech
画面遷移図 フローチャート 違い フローチャート 作成 サイト

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info
Q Tbn And9gcteexg0d03q4k Mzvla8gsfjnid1mjx1ppg Mof7xa84kn0xjc Usqp Cau

Adobexdを用いてui設計の作業効率を2倍にした話 Cyberagent

デザイナー視点でui設計の質を上げるための4つのポイント Sonicmoov Lab

第3回 簡単なゲーム作成の流れを身に付ける 1 2 Itmedia Mobile

画面切り替え 0からのゲームプログラミング

ゲームの仕様書を書こうまとめ

システム開発で必要とされるドキュメントフロー Think It シンクイット

ゲーム仕様書の書き方

状態遷移図 ステートマシン図 とは 業務の流れを把握し効率化するためのポイントを解説 Cacooブログ

協力者が見つかりました 画面遷移図作成 いちおくまんえん

19 ソフトウェア設計及び演習用の班wiki 19 Gr07 発表

Uiデザイン道 その3 Ux Flow 画面遷移図 とプロトタイピングは実装するエンジニアにとっても有用 Jetmanブログ

Overflow 画面遷移図の作成が超捗るツール の使い方 Koushi Kagawa Note

ボード 遷移図 のピン

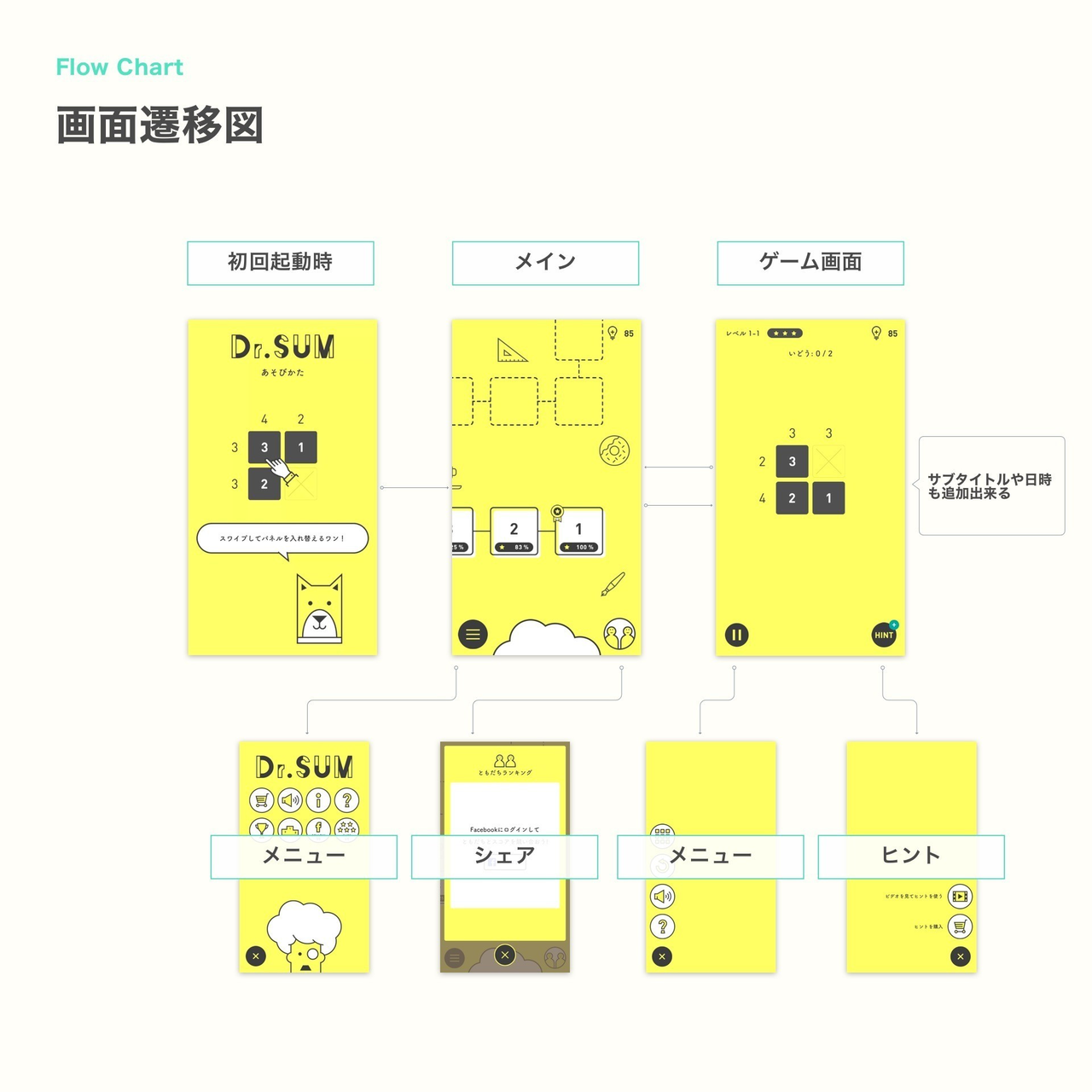
Uiデザイン一日一察 ドクターサム Drsum きゃしお Note

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

アプリ開発における画面遷移図の作成方法 Inoue Sho 感性ロボット研究者 Note

おーくしょんパーティ アプリ版

えぐぜりにゃ ソース解説 2dgames Jp

Uml ステートチャート図を作成する Visio

システム開発地図 で画面はどう設計する 第5回 2 3 Itmedia エンタープライズ

画面遷移図 Nocchi ゲーム制作メモ

ゲーム開発を受注しようぜ その1 開発環境の準備 Qiita

クロスプラットフォーム対応ゲームフレームワーク Cocos2d X のデータ構造と 画像の表示 1 3 Codezine コードジン

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Prott Blog Prott User Meetup Vol 12を開催しました

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

画面遷移図 Gamedev55 ウィキ Atwiki アットウィキ

Iphoneアプリ Cocos2d For Iphone でゲームアプリを作ってみる ゲーム設計編 桜花満開 テンシホタル

画面遷移図を作ってみました 日曜ゲームクリエータの日記

画面遷移図の作り方とおすすめのツール Web Design Trends

Iphoneデザインで役立ったツールまとめ Kayac Designer S Blog デザインやマークアップの話

イベント コンセプトからゲーム内容を想像し画面遷移図を作成する Dena主催 座 芸夢 For Stu を取材 Social Game Info

Web出身のunityエンジニアによる大規模ゲームの基盤設計 Cyberagent Developers Blog

ゲームの仕様書を書こうまとめ



