スクロール アクション Css

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style
Q Tbn And9gctlbrltl73j4j0bbeyqk4pjxbdirgclltow oyao Usqp Cau

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス
読み込みができたら、cssファイルとjsファイルも読み込んでおきましょう。 これで準備完了です。 コーディング まずはサンプルを作成したので、下までスクロールして確認してみてください。.

スクロール アクション css. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. Animatecss デモ 既に一度やっているので、デモといってもあまり意味はありませんが、一応、デモっておきます。 ここの文字が現れる まとめ このままだと限りなくダサいのでcssで色々とやってみてください。.
横スクロールのUI 個々最近、カード型のコンテンツが横に並んでいてスクロールできるUIをよく見かけるようになりました。 例えばAirbnbのWebサイトではこんな感じ。 CSSで水平スクロールを実装する ポイントは次の. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. を適用することでページ内リンクがスムーズスクロールに変化します。 html{ scrollbehavior smooth;.
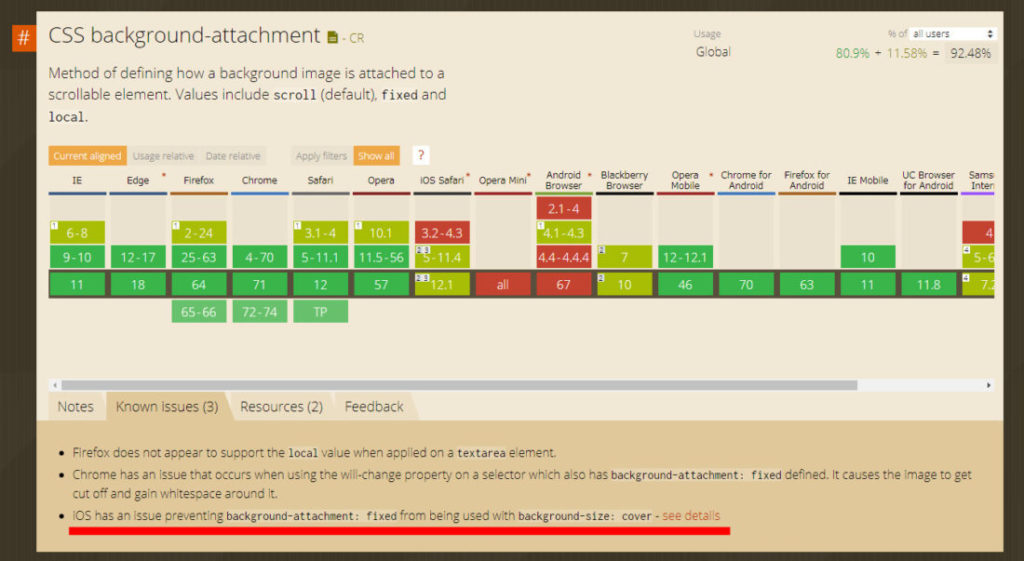
今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。. CSSで「overflowscroll」を指定した時、縦だけでいいのに横にもスクロールバーが出てくる。この少しイヤな横スクロールバーを全ブラウザで消す方法の紹介です。CSSdemo { overflowx hidden;. 2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven).
2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven). ベルトスクロールアクションゲームとは、コンピュータゲームの一ジャンルの名称であり、アクションゲームの一種である。 省略形で「ベルトスクロール」「ベルトアクションゲーム」「ベルスク」と呼ばれる事がある。英語圏で「Beat 'em up」と呼称されるジャンルについても類似性から後述. スクロールでぼかしていくimg要素のCSSも 表示幅を100%で伸縮 するスタイルで、さらにCSSでフィルターをかけていくときに発生する チラつきを防止 するためにwebkitbackfacevisibility hiddenを指定しておきます。.
Scrollsnaptype は CSS のプロパティで、スナップ点が存在する場合にスクロールコンテナーにどれだけ厳密にスナップ点を強制するかを設定します。 スナップ点へ強制するために使用する詳細なアニメーションや力学の指定はこのプロパティでは扱わず、代わりにユーザーエージェントに委ねられ. Cssでスクロールをスムーズにする方法 css3 0929 スクロールの動きを統一したい場合はそのままで問題ありませんが、 別のアクション. スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ.
CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. 今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。. おはこんばんにちは、はるです。 LPなどでよく見かける縦長のサイトで、各セクションが画面いっぱいに広がるページを、プラグインで簡単に作る方法を紹介したいと思います。 今回の記事では、このようなベースを作成していきます。 See the Pen scrollify 完成 by sato_yuki (@sato_yuki) on CodePen.
自然のシーン、ゲームの背景。横スクロール、アクション、およびアドベンチャー ゲームに適しています。のイラスト素材をダウンロード。低価格でご購入いただけます。 Image. CSSでスムーズスクロール もっとも簡単に利用できるのはCSSのみでスムーズスクロールを実装する方法です。 html要素に scrollbehavior smooth;.

Cssでグラデーションを背景に使う方法 スクロール固定するには

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

Css 背景を固定させ カーテンをあげるようにコンテンツを次々にスクロールで表示させるテクニック コリス

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts
Jquery Css3でスクロールアニメーション実装してみる Mypglog

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Jquery スクロールアクション 備忘録 六花八葉

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス
Q Tbn And9gct3ria6ywq4ydjekz0ipsf2dlob4v3tj2tlbyw8 Ttncymprtg Usqp Cau

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス
3

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Cssだけで背景を画面全体にする方法 Ri Mode Rainbow

背景画像をブラウザいっぱいに表示しているcss記述方法 Nicepaper ウィキ Atwiki アットウィキ

画面スクロールについてくるフッターメニューを作る方法 Wordpress Css Javascript ユウスケの雑記ブログ

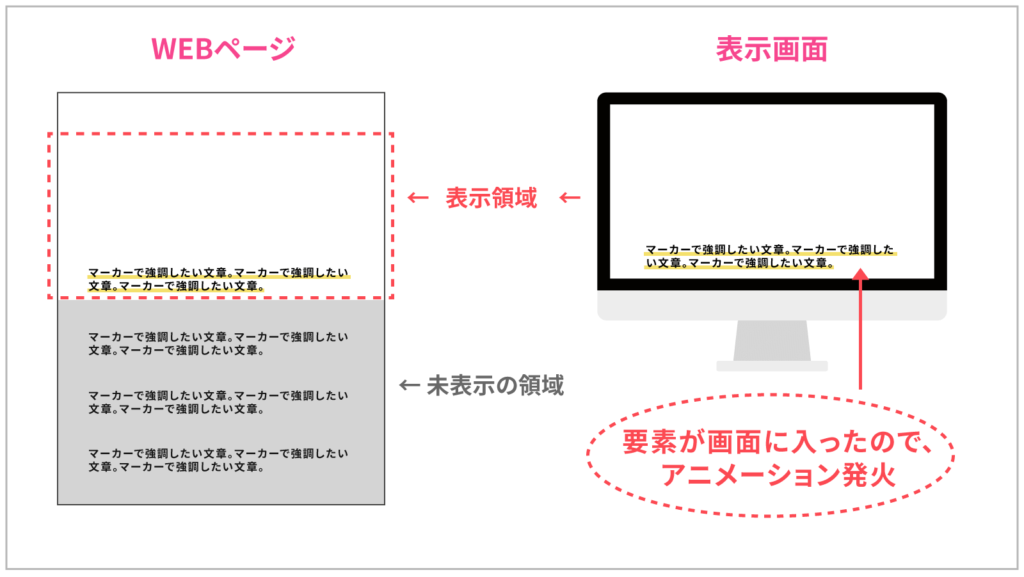
Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Cssでスクロールバーのデザインをカスタマイズする Wemo

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

Css スクロール時に背景画像が変わるパララックス Shu Blog

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
スクロールで要素を横からフェードインさせてみよう Web Fla

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

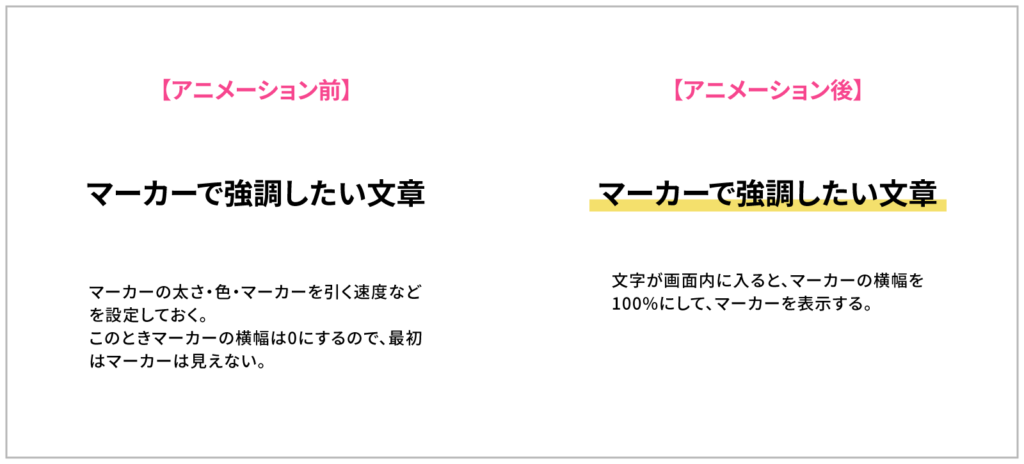
Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

Cssを使用して垂直スクロールバーを反対側に配置する

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

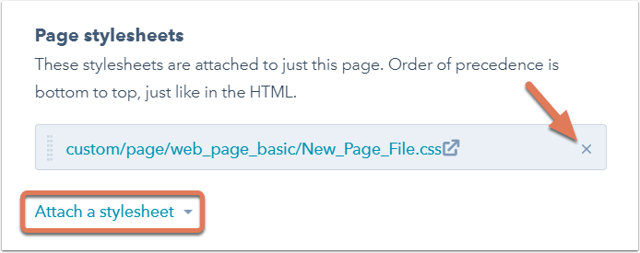
Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

スライドショー 動くcssのためのメモ

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

画面スクロールについてくるハンバーガーメニューボタンを作成 Wordpress Css ユウスケの雑記ブログ

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

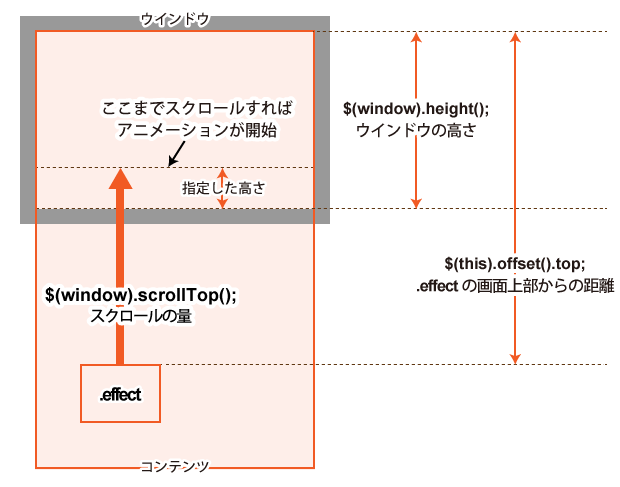
ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス
Q Tbn And9gcqiobt3ns6tbe6tb7bvsfxtbknmwhyagdnudftm38invkdqkuh8 Usqp Cau

Css初心者にも簡単に使える スクロールに連動するさまざまなエフェクトを実装できるスクリプト Aos コリス

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Css スクロール時に背景画像が変わるパララックス Shu Blog

Css スワイプ 固定 横スクロール

Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Animate Css スクロールに合わせてアニメーション表示する Into The Program
コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

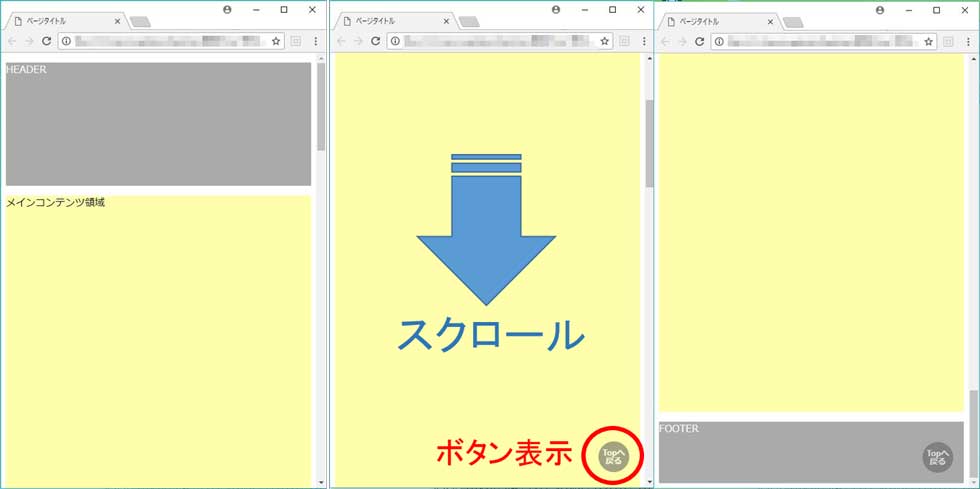
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

Cssはスクロール テキストの切り取りで色を変更します Z Indexのオーバーフロー

Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

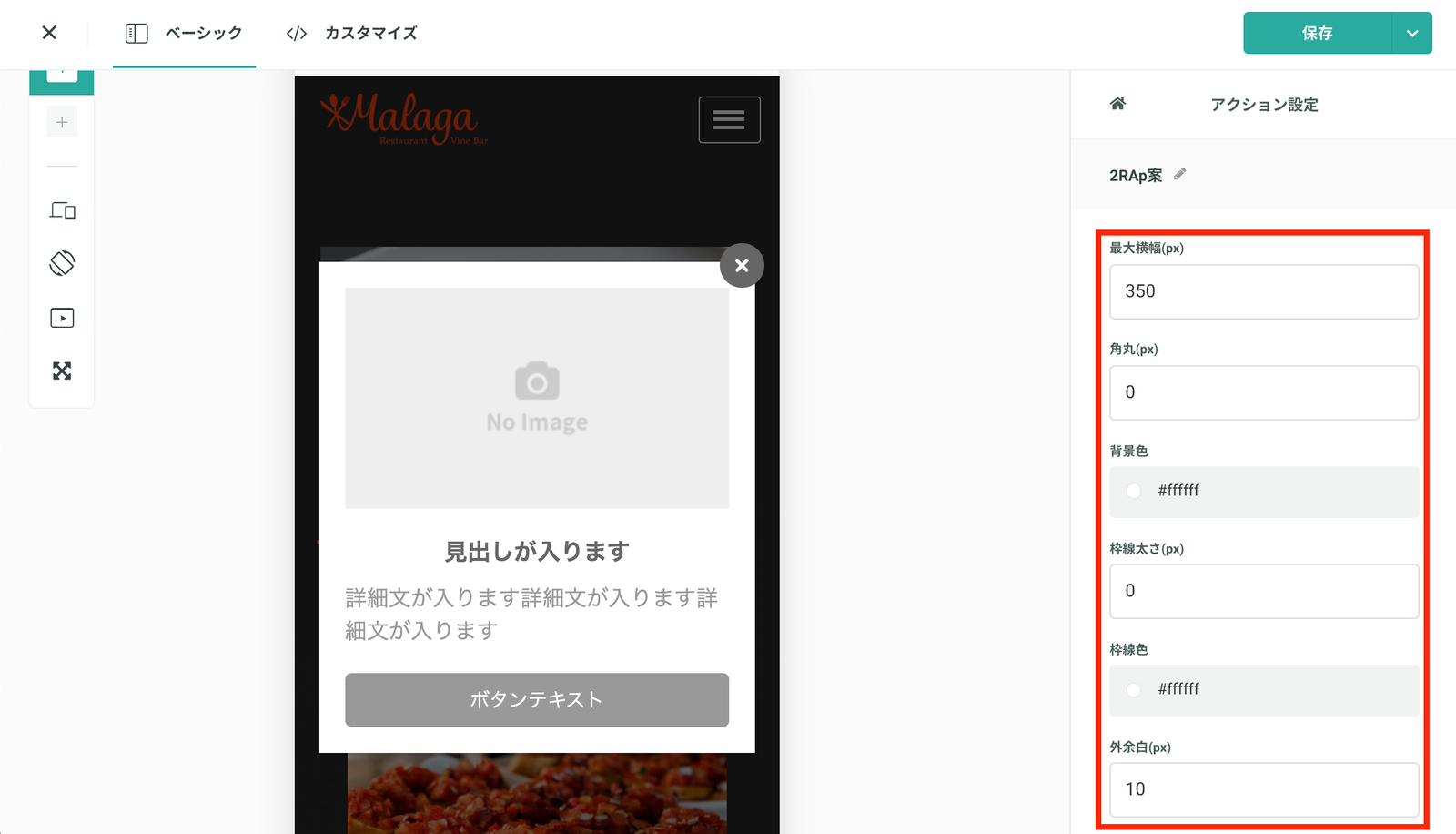
Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Css のプロパティ Touch Action だけでブラウザのスクロール操作を無効化できる Yeti Navi

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

モーダルを開いている時にページがスクロールしてしまうのを防ぐcssとjavascriptのテクニック コリス

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

Css スクロール時に背景画像が変わるパララックス Shu Blog

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

Cssと少しのjsで作るページスクロールできるモーダルウィンドウ クリエイタークリップ

フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

マウスオーバーエフェクト 動くcssのためのメモ

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Cssでグラデーションを背景に使う方法 スクロール固定するには

Css Cssだけで作るアコーディオンメニュー Webdesignday

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

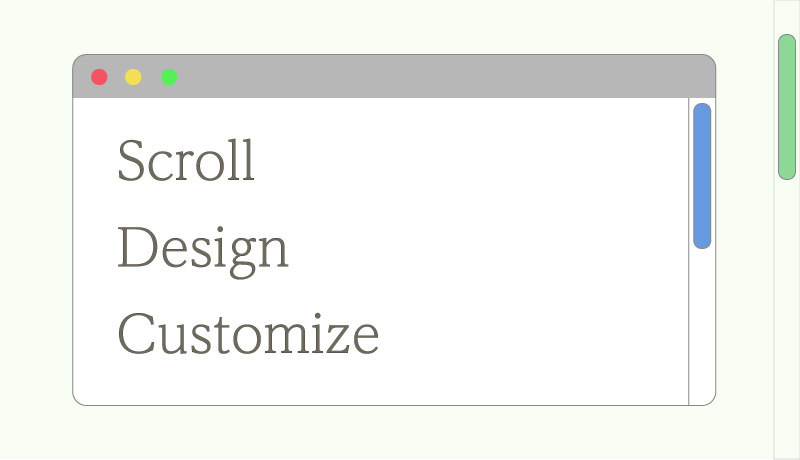
表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク



